📱 모바일 프로그래밍/iOS 프로그래밍 기초
iOS 프로그래밍 9주차
SA성아
2024. 10. 30. 16:50
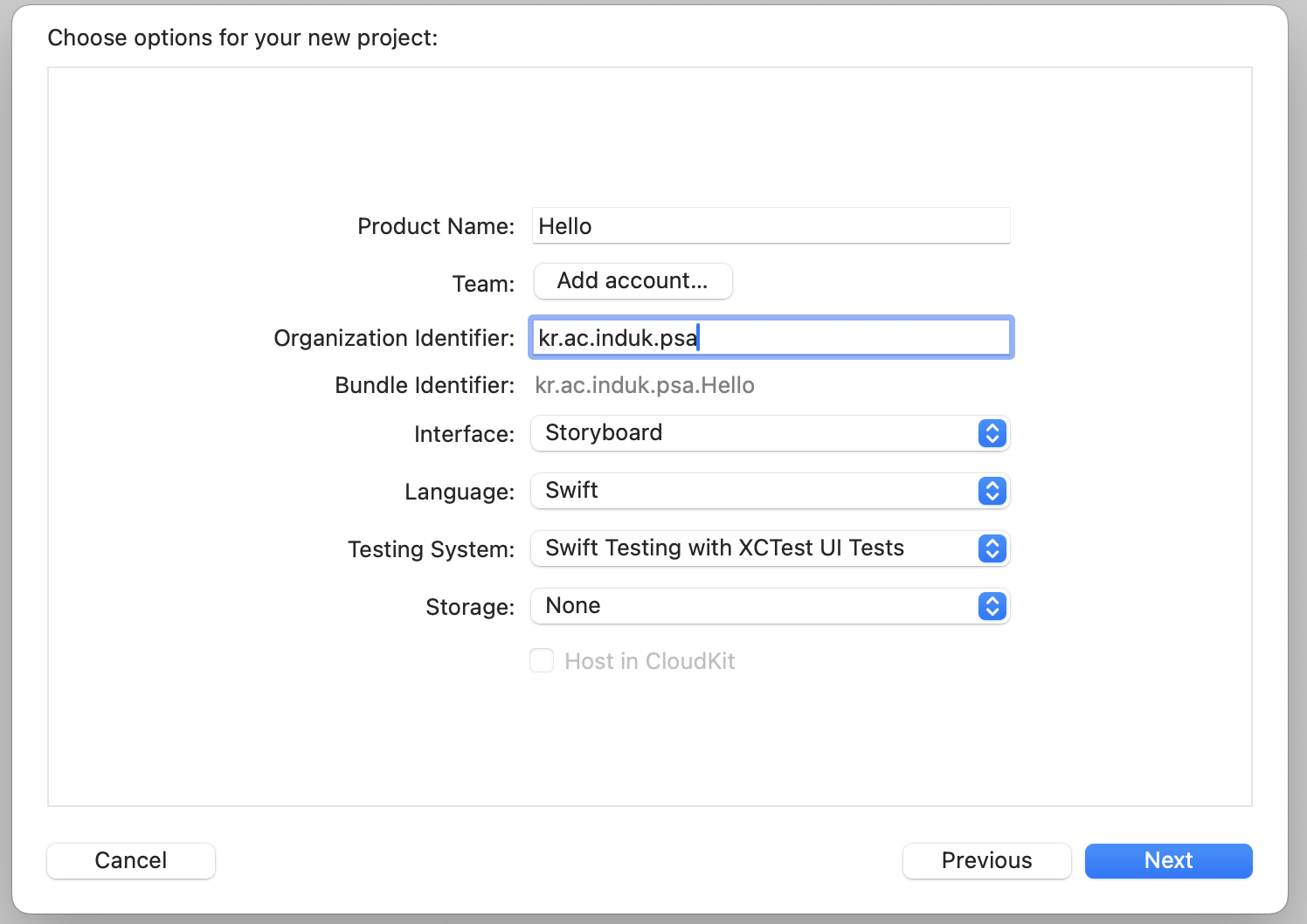
앱 개발 절차
1.

2.

3.

4.

너무 높게 주는 것은 좋지 않다.
적당히 하는게 좋다.
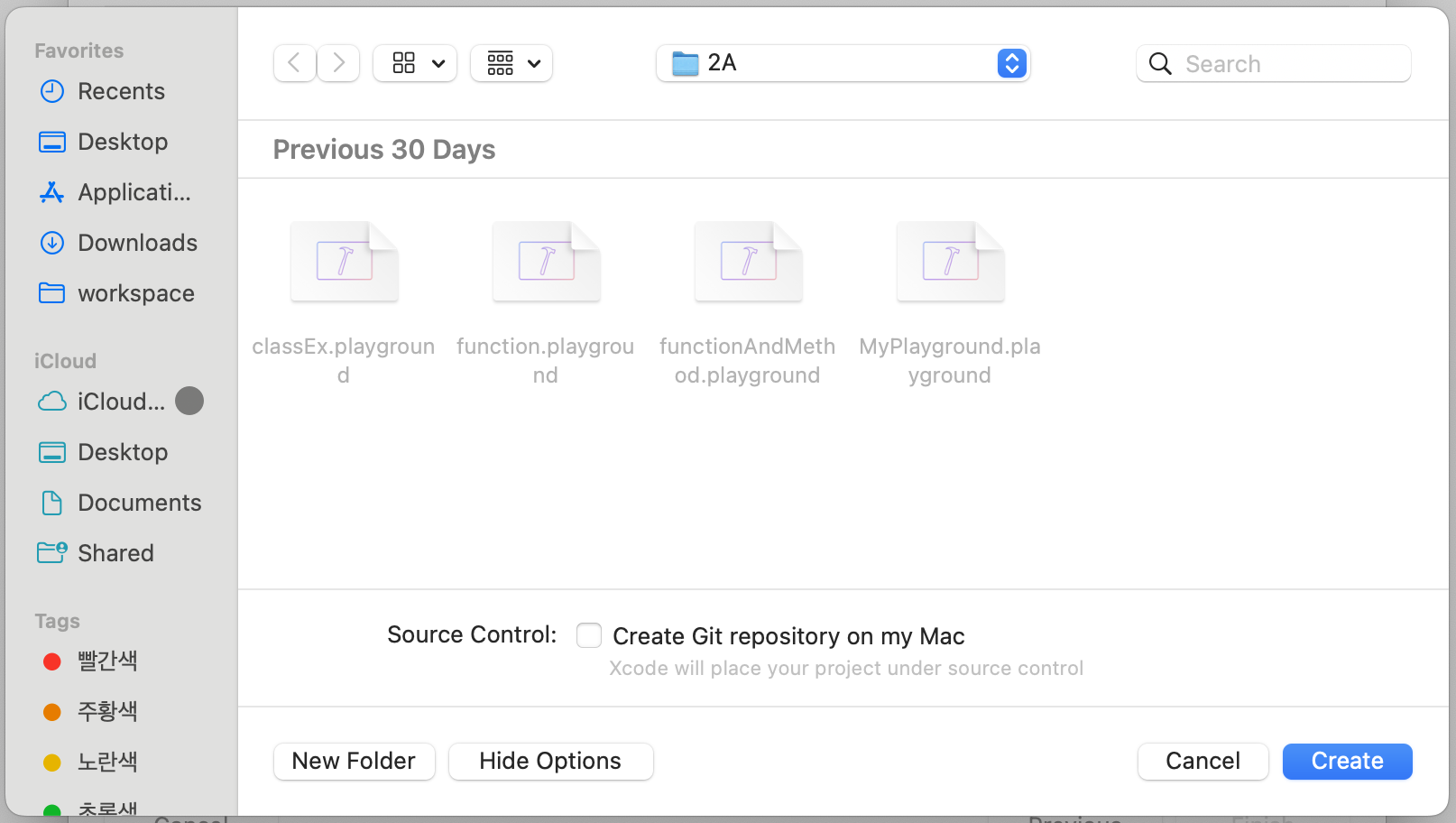
5.

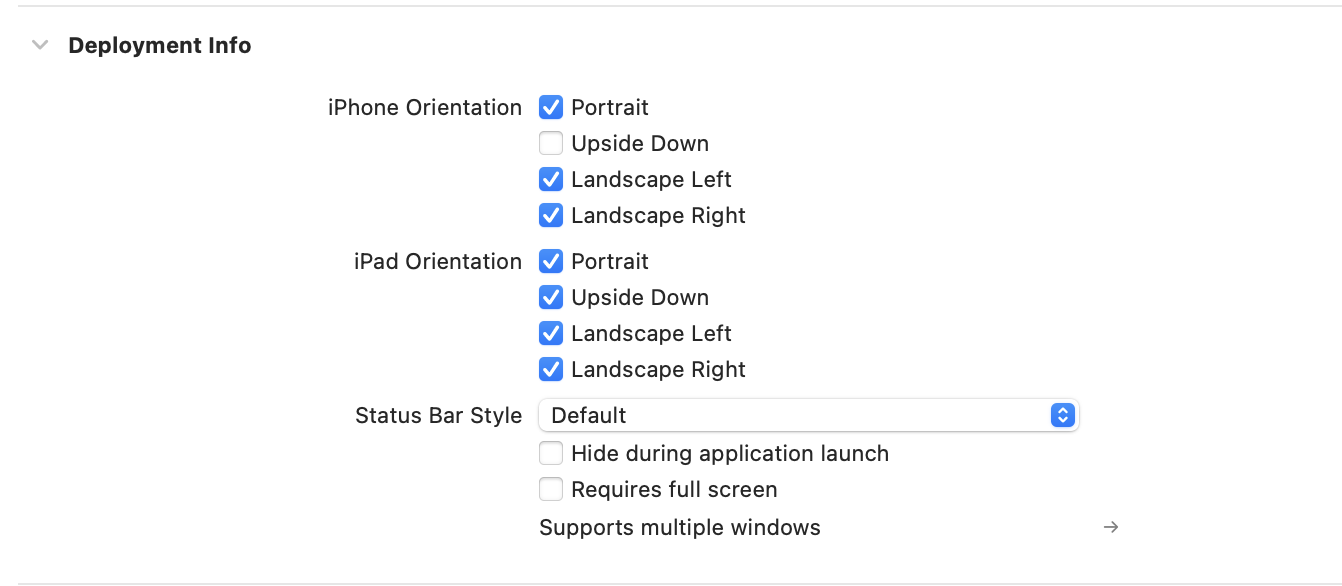
휴대폰 방향을 바꿨을 때 맞춰서 디자인이 변경된다.
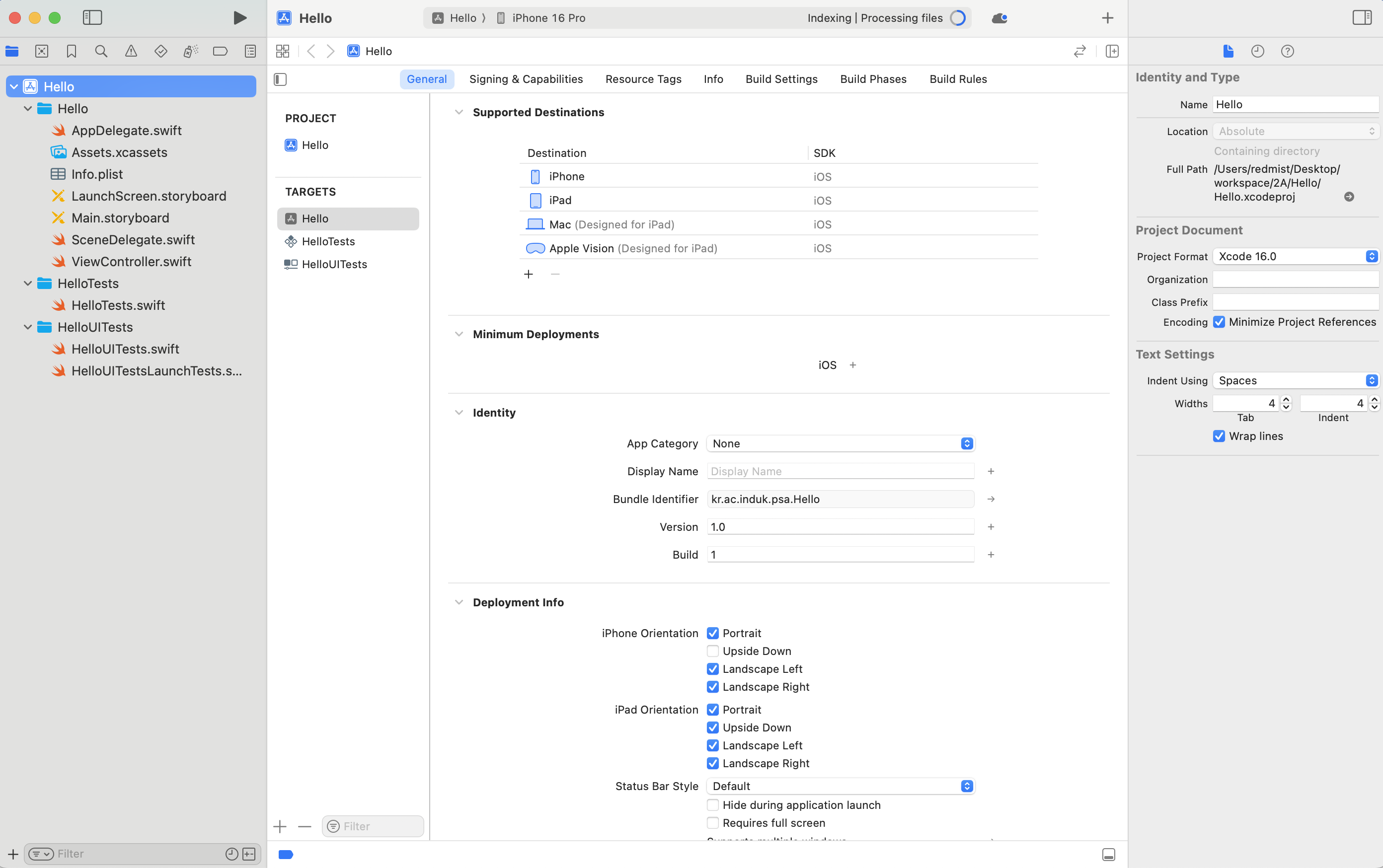
6.

7.

8. placeholder

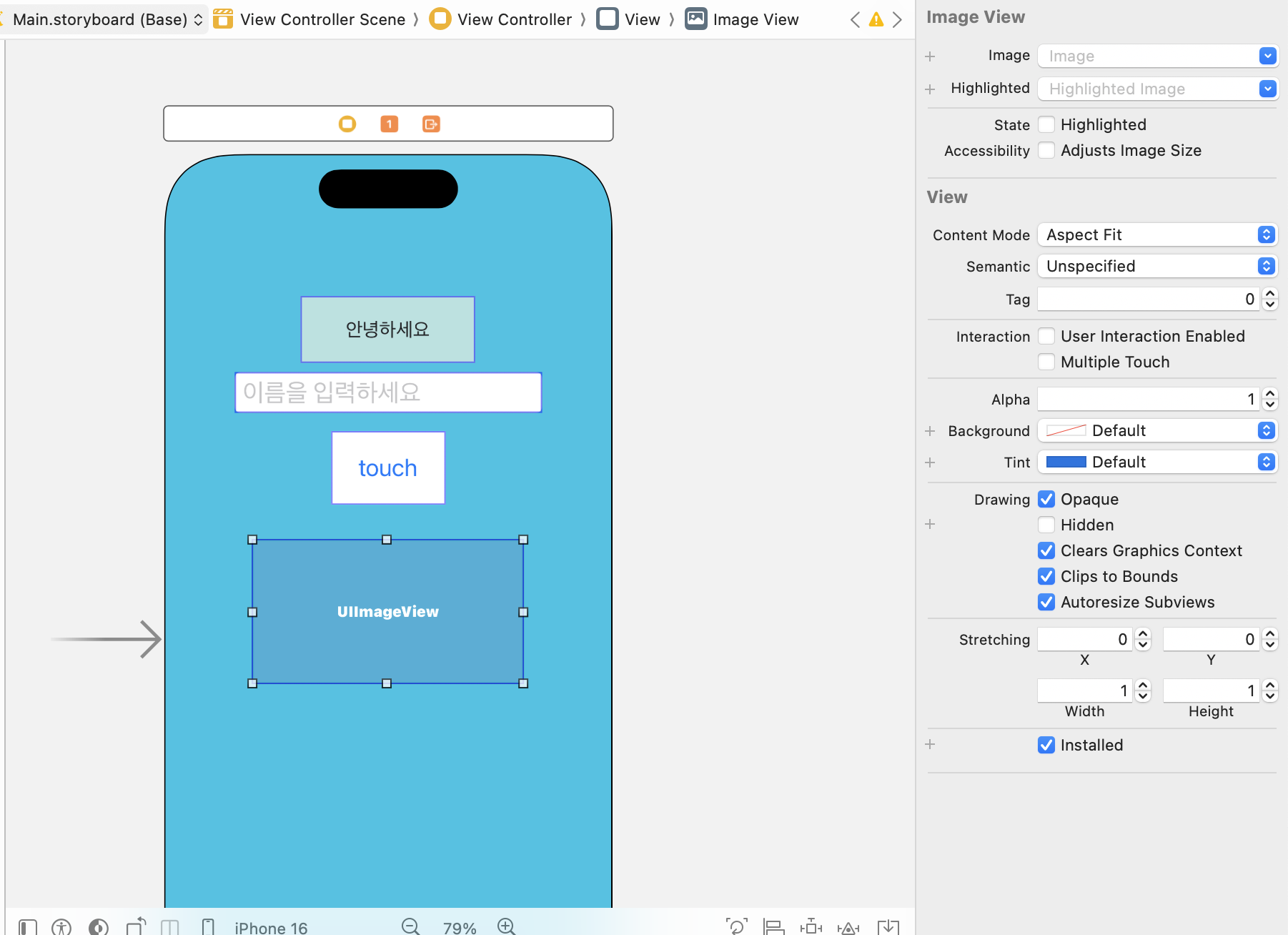
9. image View

10. Software Keyboard

11. ViewController.swift
import UIKit // UIKit 프레임워크를 가져옴. iOS UI 요소와 뷰 컨트롤러 기능을 사용하기 위해 필요함
class ViewController: UIViewController { // ViewController라는 클래스를 정의하고, UIViewController를 상속받음
override func viewDidLoad() { // viewDidLoad 메서드를 재정의. 뷰가 메모리에 로드될 때 호출됨
super.viewDidLoad() // 부모 클래스의 viewDidLoad 메서드를 호출하여 기본 설정을 유지함
// Do any additional setup after loading the view.
// 추가적인 설정을 여기에 작성할 수 있음 (예: 배경 색 설정, UI 요소 추가)
}
}
12. Outlet 변수 추가

13. text field outlet 추가

14. action 주는 방법

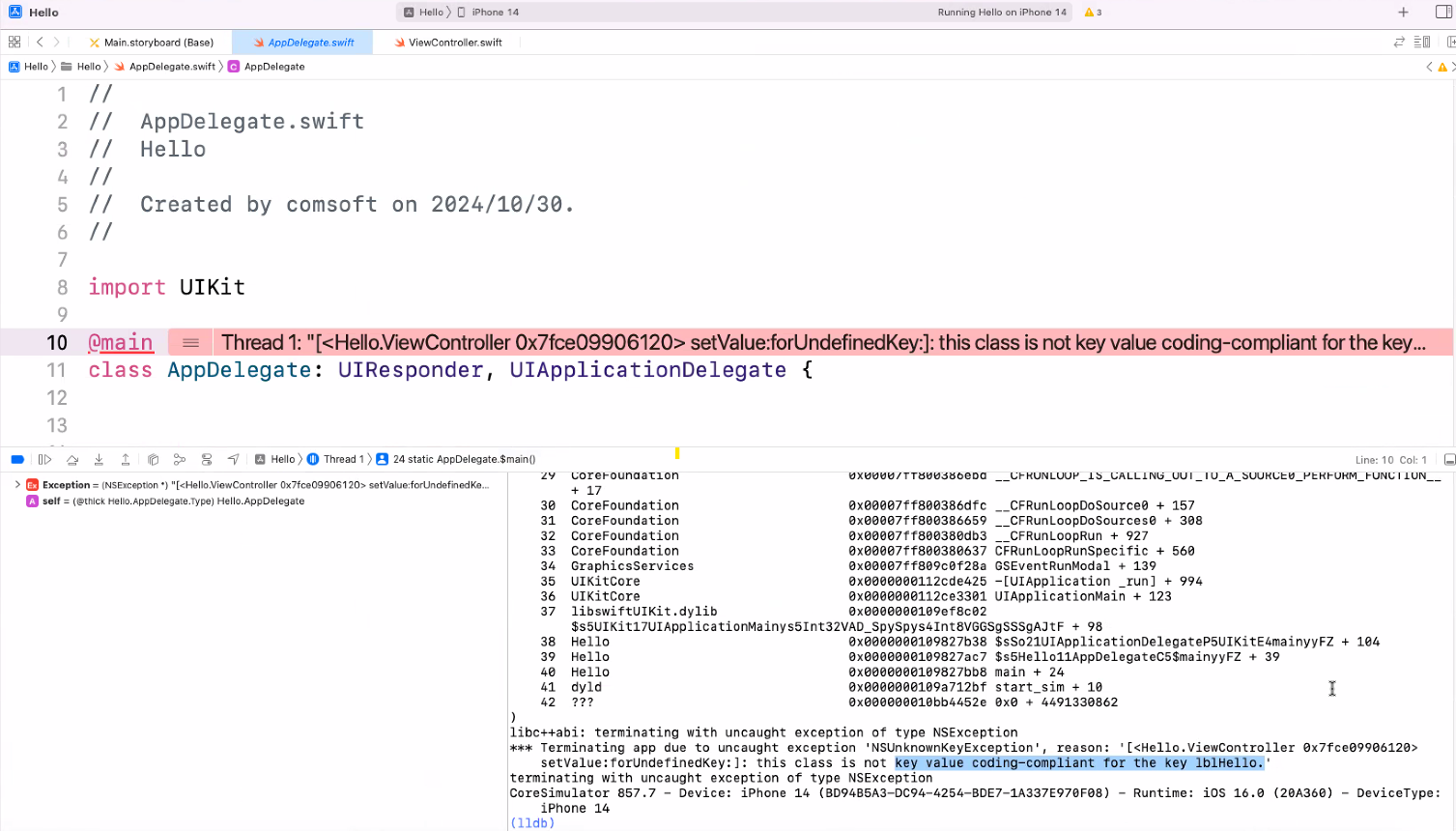
15. key는 하나인데 value는 여러개

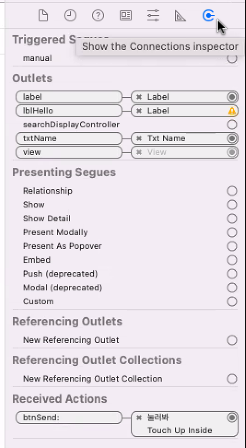
16. connections inspector

연결이 중복되어 있으면 x를 눌러서 끈다(노란애)
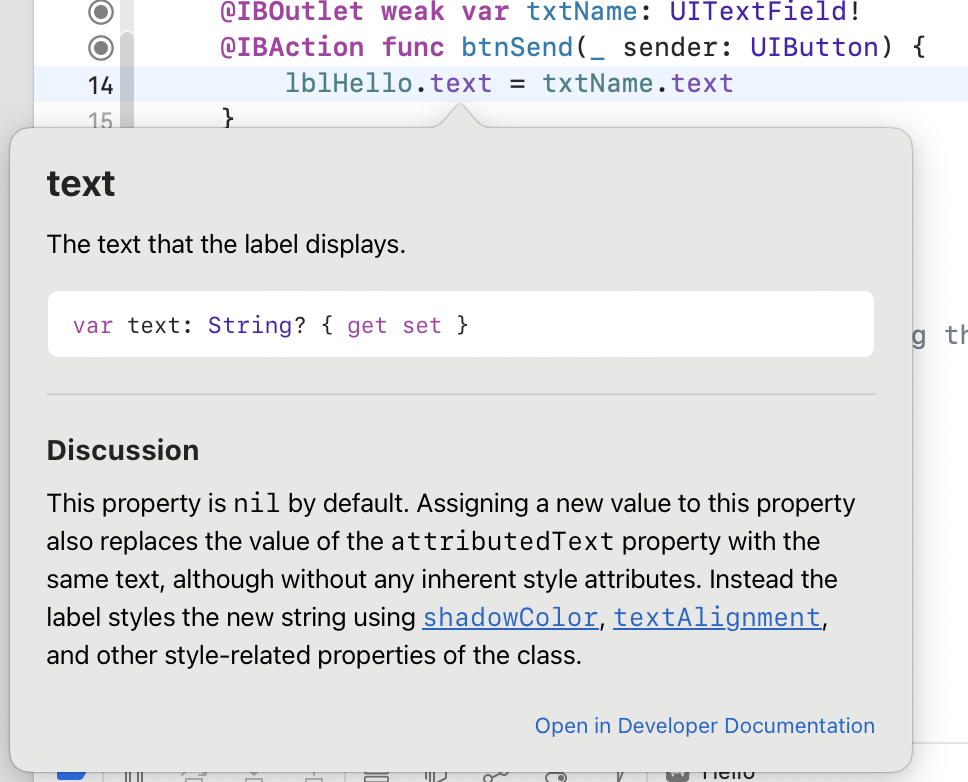
17. 도움말

option + click
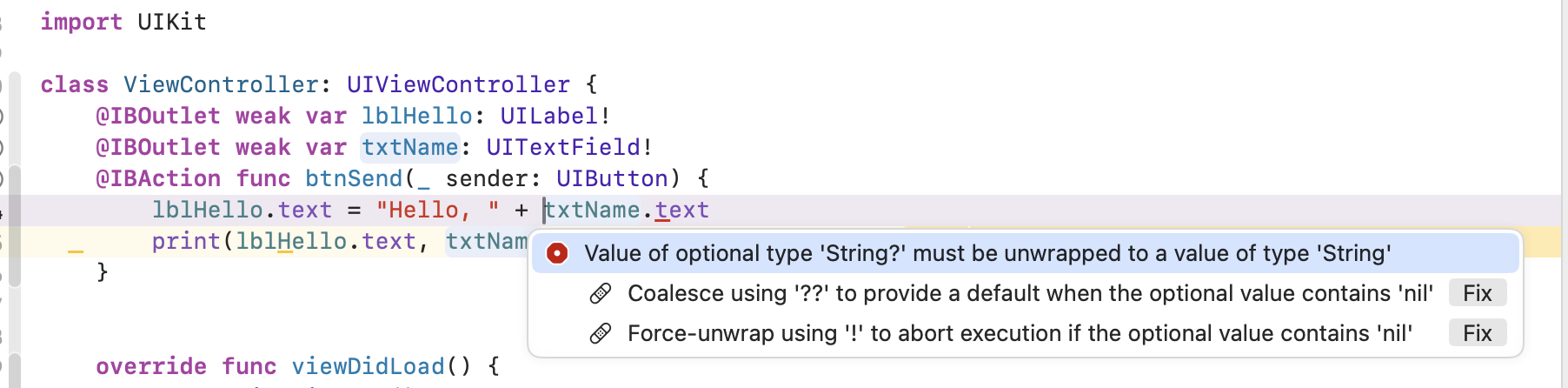
18. optional

19.

20.
import UIKit // UIKit 프레임워크를 가져옴. iOS UI 요소와 뷰 컨트롤러 기능을 사용하기 위해 필요함
class ViewController: UIViewController {
// ViewController라는 클래스를 정의하고, UIViewController를 상속받음
@IBOutlet weak var lblHello: UILabel!
// 스토리보드에서 연결된 UILabel IBOutlet. 사용자에게 인사 메시지를 표시할 수 있음
@IBOutlet weak var txtName: UITextField!
// 스토리보드에서 연결된 UITextField IBOutlet. 사용자 입력을 받기 위해 사용됨
@IBAction func btnSend(_ sender: UIButton) {
// UIButton을 눌렀을 때 호출되는 IBAction 메서드
lblHello.text = "Hello, " + txtName.text!
// 텍스트 필드에 입력된 이름과 "Hello, "를 결합하여 lblHello에 설정
print(lblHello.text, txtName.text)
// lblHello의 텍스트와 txtName의 텍스트를 콘솔에 출력
}
override func viewDidLoad() { // viewDidLoad 메서드를 재정의. 뷰가 메모리에 로드될 때 호출됨
super.viewDidLoad() // 부모 클래스의 viewDidLoad 메서드를 호출하여 기본 설정을 유지함
print("aaaaa") // 콘솔에 "aaaaa"라는 문자열을 출력
// Do any additional setup after loading the view.
// 추가적인 설정을 여기에 작성할 수 있음 (예: UI 초기화)
}
}
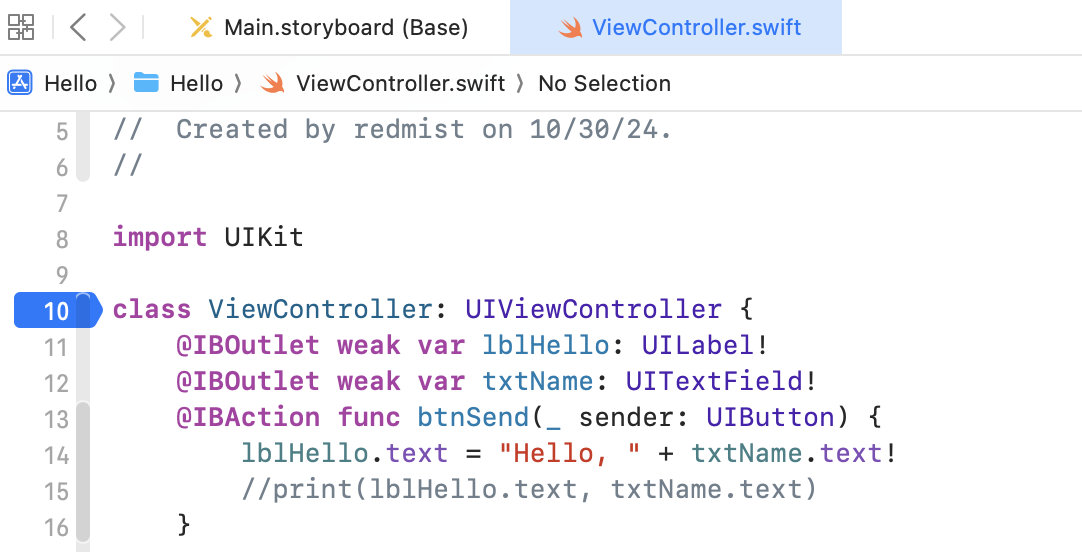
21. 단점 수정(강제언래핑)
import UIKit // UIKit 프레임워크를 가져옴
class ViewController: UIViewController {
// ViewController 클래스를 정의하고 UIViewController를 상속받음
@IBOutlet weak var lblHello: UILabel!
// UILabel IBOutlet. 사용자에게 인사 메시지를 표시
@IBOutlet weak var txtName: UITextField!
// UITextField IBOutlet. 사용자 입력을 받기 위해 사용됨
@IBAction func btnSend(_ sender: UIButton) {
// UIButton을 눌렀을 때 호출되는 IBAction 메서드
// 안전하게 언래핑하여 텍스트 필드의 값이 nil인지 확인
guard let name = txtName.text, !name.isEmpty else {
lblHello.text = "이름을 입력하세요." // 이름이 비어 있을 경우 메시지 설정
return // 메서드 종료
}
lblHello.text = "Hello, \(name)" // 텍스트 필드에 입력된 이름과 "Hello, "를 결합하여 lblHello에 설정
print("출력: \(lblHello.text ?? "")") // lblHello의 텍스트를 콘솔에 출력
}
override func viewDidLoad() { // viewDidLoad 메서드를 재정의
super.viewDidLoad() // 부모 클래스의 viewDidLoad 메서드를 호출하여 기본 설정 유지
lblHello.text = "이름을 입력하세요." // 초기 메시지 설정
print("뷰가 로드되었습니다.") // 콘솔에 메시지 출력
}
}
22. UILable
1. 기본 UILabel 생성 및 설정
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// UILabel 생성
let label = UILabel()
label.text = "Hello, World!" // 표시할 텍스트 설정
label.textColor = .black // 텍스트 색상 설정
label.textAlignment = .center // 텍스트 정렬 설정
label.font = UIFont.systemFont(ofSize: 24) // 폰트 크기 설정
label.frame = CGRect(x: 0, y: 100, width: view.frame.width, height: 50) // 위치와 크기 설정
// UILabel을 뷰에 추가
view.addSubview(label)
}
}2. UILabel의 다중 속성 설정
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// UILabel 생성 및 속성 설정
let label = UILabel()
label.text = "Swift Programming"
label.textColor = .blue
label.font = UIFont.boldSystemFont(ofSize: 30)
label.numberOfLines = 0 // 다중 행을 지원하도록 설정
label.lineBreakMode = .byWordWrapping // 단어 단위로 줄 바꿈 설정
label.frame = CGRect(x: 20, y: 100, width: view.frame.width - 40, height: 100)
// UILabel을 뷰에 추가
view.addSubview(label)
}
}3. UILabel을 사용한 사용자 입력 피드백
import UIKit
class ViewController: UIViewController {
let label = UILabel()
let textField = UITextField()
override func viewDidLoad() {
super.viewDidLoad()
// UITextField 설정
textField.frame = CGRect(x: 20, y: 100, width: view.frame.width - 40, height: 40)
textField.borderStyle = .roundedRect
textField.placeholder = "Enter your name"
view.addSubview(textField)
// UIButton 설정
let button = UIButton(type: .system)
button.setTitle("Submit", for: .normal)
button.frame = CGRect(x: 20, y: 160, width: view.frame.width - 40, height: 40)
button.addTarget(self, action: #selector(buttonTapped), for: .touchUpInside)
view.addSubview(button)
// UILabel 설정
label.frame = CGRect(x: 20, y: 220, width: view.frame.width - 40, height: 50)
label.textAlignment = .center
view.addSubview(label)
}
@objc func buttonTapped() {
// 텍스트 필드에서 텍스트를 가져와 UILabel에 설정
label.text = "Hello, \(textField.text ?? "")"
}
}
23. break point

오른쪽으로 던지면 됨